さぁ!飛び込もう!
おさらい (お決まりの)
とりあえず,お決まりのおさらいフェーズです.
こういった本ではあるあるですね.
Vue.js について
Vue.js は Web ユーザーインターフェイス構築のための,親しみやすく,パフォーマンスと汎用性の高いフレームワークです.
もはや説明不要かと思います.
Vapor Mode とは?
Vapor Mode は Vue.js の次世代実装です.
コンパイラの実装により,仮装 DOM を使用しないモードを提供します.
コンパイラがなんであったかとか,仮装 DOM がなんであったかなどはまた後で改めて説明します.
主な目的は,パフォーマンスの向上 です.
ソースコードリーディングの対象
Vue.js の公式チームが提供するものは vuejs という GitHub organization にあります.
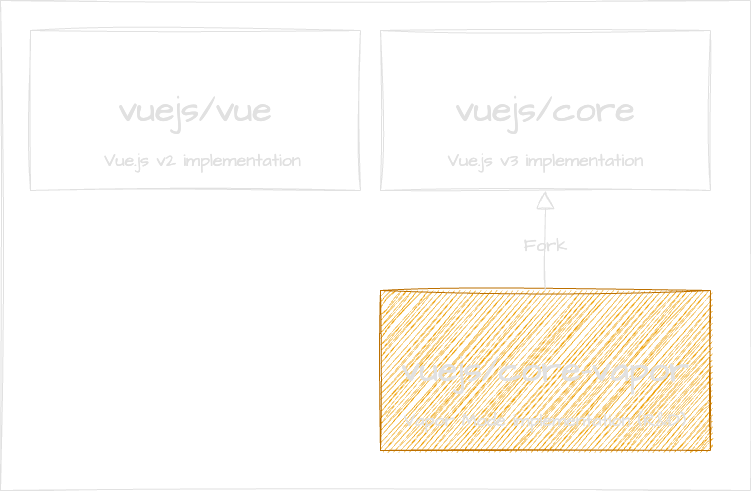
リポジトリがたくさんありますが,その中でも vuejs/core-vapor が Vapor Mode の実装です.
そして,この vuejs/core-vapor というリポジトリは vuejs/core のフォークです.
おそらく皆さんが普段使っているであろういわゆる「Vue.js」はこの vuejs/core です.
Vapor Mode は現在 (2024/9 時点) はまだ R&D (研究開発) の段階であるため,vuejs/core にはまだマージされていません.
また,さらにややこしいことに,vuejs/core は Vue.js v3 以降の実装であり.v2 以前の実装は vuejs/vue というまた別のリポジトリにあります.
(よく vuejs/core はスターが少ないと突っ込まれるのですが,これは v3 に移行したタイミングでリポジトリを移したからです.)
今回は,Vapor Mode の実装を読み進めるので,vuejs/core-vapor を主に読んでいくことになります!
Vue.js の実装に関連するリポジトリ:

また,このリポジトリは R&D であることも相まって,不定期的に大規模なリファクタリングが行われることがあります.
この本では,2024/9/16 時点のコードに固定して進めていこうと思います.
commit で言うと,6700 commit 目の 30583b9ee1c696d3cb836f0bfd969793e57e849d までの時点のソースコード見ていこうと思います.